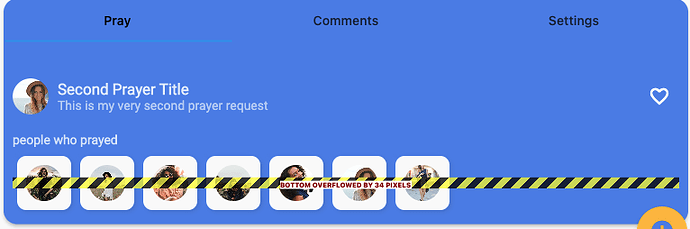
I have a Column that I wanted to display some data and images, but I got the overflow banner at the bottom of the images.
The code is on a card, and here is the current tab code at the top
return //* Main Card View
Container(
margin: const EdgeInsets.symmetric(vertical: 30),
padding: const EdgeInsets.all(10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
Row(
children: [
const CircleAvatar(
radius: 20,
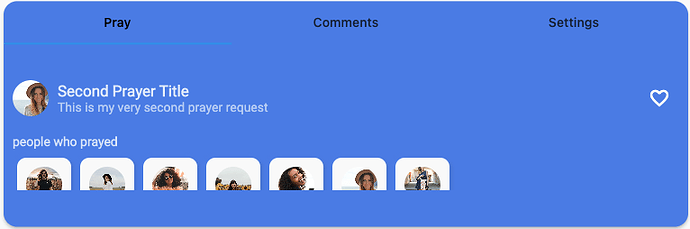
.......I could wrap it with a SingleChildScrollView() which will allow the overflow part to be scrollable like so:
return //* Main Card View
Container(
margin: const EdgeInsets.symmetric(vertical: 30),
padding: const EdgeInsets.all(10),
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
Row(
children: [
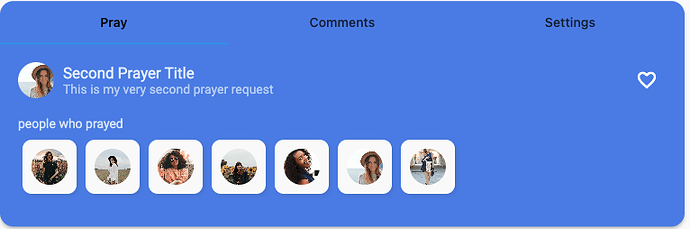
const CircleAvatar(But that looks tacky. What I ended up doing was letting the parent set the height by turning the Container() at the top into Padding():
return //* Main Card View
Padding(
padding: const EdgeInsets.all(20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
Row(
children: [
const CircleAvatar(
radius: 20,